
Créer un site web accessible : 15 conseils pour vous aider à atteindre l'accessibilité numérique
Tables des matières
Un site web accessible est essentiel pour atteindre un public plus large et améliorer l'expérience de l'utilisateur. Il permet également de rendre l'internet plus inclusif. Dans cet article, nous nous plongeons dans le monde de l'accessibilité du web et dévoilons 15 conseils pour rendre votre site web accessible. Que vous soyez propriétaire d'une petite entreprise ou d'une grande PME, ce guide vous aidera à rendre votre site web accessible à tous.
1. Pourquoi un site web accessible est-il important ?
Avoir un site web accessible n'est pas seulement une question éthique, cela ouvre également les portes à un public plus large. Lors de la création d'un site web, il est important de garder l'accessibilité à l'esprit. Il ne s'agit pas seulement de se conformer à la réglementation, mais aussi d'être inclusif. Tout le monde mérite d'avoir accès aux informations et aux services que vous proposez.
En veillant à ce que votre site web soit accessible, vous augmentez non seulement votre portée, mais vous améliorez également l'expérience de l'utilisateur. Cela peut conduire à des clients plus satisfaits et à une croissance plus imortante de votre entreprise. En bref, l'accessibilité du web est un investissement dans votre marque et dans vos clients.

Un site web accessible est un site conçu et développé en tenant compte de tous les utilisateurs, quelles que soient leurs capacités physiques ou cognitives.
2. Qu'est-ce qu'un site web accessible ?
Avant d'aller plus loin, il est important de définir clairement ce qu'est un site web accessible. Un site web accessible est un site web conçu et développé en tenant compte de tous les utilisateurs, quels que soient leurs handicaps physiques ou cognitifs. Il tient compte de la diversité du public et veille à ce que tout le monde, y compris les personnes handicapées, puisse utiliser et comprendre le site web.
Un site web accessible est conforme aux lignes directrices pour l'accessibilité des contenus web (WCAG). Ces lignes directrices contiennent les meilleures pratiques pour créer un contenu numérique accessible à tous. Elles portent notamment sur des aspects tels que les alternatives textuelles aux images, la clarté de la structure et de la navigation, la facilité d'utilisation du clavier, etc.
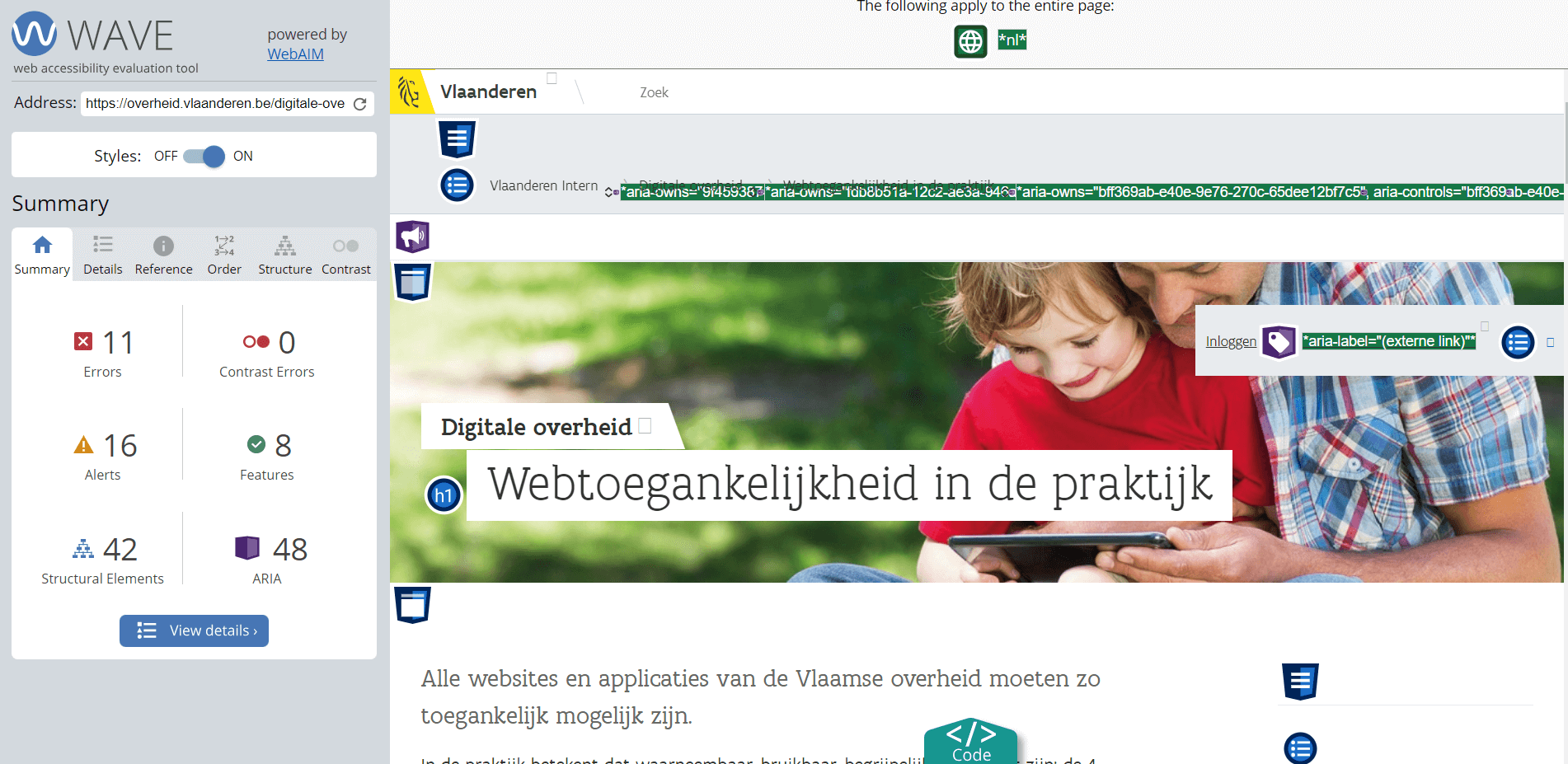
Il existent de nombreux outils permettant d'évaluer le score d'accessibilité d'un site internet.

Il existent de nombreux outils permettant d'évaluer le score d'accessibilité d'un site internet.
3. L'importance de l'accessibilité du web pour votre entreprise
L'accessibilité du web est directement liée au succès de votre entreprise. Disposer d'un site web accessible présente plusieurs avantages pour votre entreprise. Examinons-en quelques-uns :
Un public plus large : un site web accessible ouvre les portes à un public plus large. Les personnes porteuses d'un handicap, les personnes âgées et d'autres encore peuvent visiter votre site web et découvrir vos produits ou services.
Amélioration du référencement : l'accessibilité du web va souvent de pair avec le référencement (optimisation des moteurs de recherche ou SEO). Les moteurs de recherche apprécient les sites web accessibles, ce qui peut améliorer votre classement. Vous trouverez plus d'informations dans notre article à ce sujet.
Image positive : si vous montrez que vous vous souciez de l'accessibilité, vous vous forgerez une image positive. Les clients associeront votre entreprise à l'inclusion.
Conformité juridique : certains pays ont des exigences légales en matière d'accessibilité du web. Le respect de ces réglementations permet d'éviter les problèmes juridiques.
La mise en œuvre de l'accessibilité web n'est pas seulement une question d'éthique, peut aussi être une décision commerciale intelligente.

L'accessibilité du web va souvent de pair avec le référencement (SEO). Les moteurs de recherche apprécient les sites web accessibles, ce qui peut améliorer votre référencement.
4. Site web responsive vs. application mobile : quelle est la différence ?
La base en matière d'accessibilité numérique sont les directives WCAG. Les lignes directrices pour l'accessibilité des contenus web (WCAG) sont la pierre angulaire de l'accessibilité du web. Élaborées par le World Wide Web Consortium (W3C), elles fournissent des lignes directrices détaillées pour rendre les sites web accessibles à tous.
Les lignes directrices WCAG sont divisées en quatre principes : perceptible, utilisable, compréhensible et robuste. Pour chaque principe, vous trouverez des critères de réussite auxquels vous devez adhérer. Voici quelques exemples de ces critères
Texte alternatif pour les images : veillez à ce que les images soient accompagnées d'un texte alternatif ou alt text afin que les personnes qui ne peuvent pas les voir puissent en comprendre le contenu.
Navigation au clavier : veillez à ce que toutes les fonctionnalités du site web soient accessibles au moyen d'un clavier, afin que les personnes qui ne peuvent pas utiliser de souris puissent utiliser pleinement le site web.
Texte lisible : veillez à ce que le texte soit facile à lire, avec un contraste suffisant entre le texte et l'arrière-plan, afin que tout le monde puisse lire le contenu.
Il est important de comprendre les lignes directrices WCAG pour créer un site web accessible.

Les directives WCAG sont importantes si vous voulez faire construire un site web accessible
5. L'importance du Alt Text ou texte alternatif
Pourquoi les alternatives textuelles ou Alt Texts pour les images sont-elles importantes pour l'accessibilité ? Ils servent à décrire les images et autres éléments non textuels. Voici quelques raisons pour lesquelles ils sont importants :
Accessibilité pour les lecteurs d'écran : les personnes souffrant de déficiences visuelles utilisent des lecteurs d'écran pour explorer les sites web. Le Alt text les aide à comprendre le contenu des images.
Connexions lentes : Dans certains cas, les images ne se chargent pas assez rapidement. Le texte alternatif fournit alors les informations nécessaires.
Avantages pour le référencement: Le texte alternatif peut également contribuer à votre référencement, car les moteurs de recherche l'utilisent pour mieux comprendre et analyser les images.
L'ajout d'un texte alternatif soigneusement rédigé à vos images est donc un pas important vers l'accessibilité du web. N'hésitez pas à prendre contact avec nous pour vous conseiller ou vous aider dans la rédaction d'alt texts.

Le texte Alt aidera les personnes malvoyantes à comprendre les images à l'aide d'un lecteurs d'écran.
6. La structure et sémantique : l'épine dorsale de l'accessibilité
Apprenez comment l'utilisation correcte des éléments HTML améliore la structure et la sémantique de votre site web. La structure et la sémantique de votre site web constituent l'épine dorsale de l'accessibilité. Il s'agit d'utiliser les bons éléments HTML aux bons endroits pour structurer le contenu et la navigation de votre site web.
Une structure adéquate facilite la lecture du contenu par les lecteurs d'écran et d'autres technologies, ainsi que sa compréhension par les utilisateurs. Voici quelques éléments clés et bonnes pratiques :
Utilisation de titres : Utilisez des titres (H1, H2, H3, etc.) pour indiquer la hiérarchie de la page. Cela facilite la compréhension du contenu et aura également un impact important sur le SEO de votre site web.
Éléments HTML5 sémantiques : Utilisez les éléments HTML5 tels que
Balises ARIA : utilisez les balises ARIA pour ajouter des informations supplémentaires aux éléments non textuels, tels que les boutons et les éléments de formulaire.
En prêtant attention à la structure et à la sémantique de votre site web, vous améliorez l'accessibilité pour tous les utilisateurs.
7. Utiliser les couleurs en pensant à l'accessibilité du site internet
Les couleurs peuvent embellir un site web, mais comment les utiliser de manière accessible ? L'utilisation des couleurs sur votre site web peut être à la fois esthétique et fonctionnelle. Il est important d'utiliser les couleurs de manière accessible afin que tous les visiteurs puissent comprendre les informations.
Voici quelques conseils pratiques :
Contraste : le contraste entre le texte et l'arrière-plan doit être suffisant pour que le texte soit lisible. Ceci est particulièrement important pour les personnes souffrant de déficiences visuelles.
Code couleur : ne vous contentez pas d'utiliser la couleur pour transmettre l'information. Ajoutez des étiquettes textuelles aux éléments codés en couleur pour que la signification soit claire.
Convivialité pour les daltoniens : testez votre palette de couleurs pour vous assurer qu'elle est également visible pour les daltoniens.
Une utilisation réfléchie des couleurs peut améliorer l'accessibilité de votre site web et enrichir l'expérience de l'utilisateur.

Le contraste entre le texte et l'arrière-plan doit être suffisant pour que le texte soit lisible. Ce point est particulièrement important pour les personnes souffrant de déficiences visuelles.
8. La navigation au clavier
Pourquoi un site web adapté au clavier est-il crucial pour l'accessibilité ? La navigation au clavier est l'un des fondements de l'accessibilité du web. Tous les utilisateurs ne peuvent pas se servir d'une souris, c'est pourquoi les sites web doivent être entièrement accessibles par le biais de commandes au clavier.
Pour rendre votre site web convivial pour les claviers, vous devez prêter attention à des éléments tels que:
L'ordre de navigation : Veillez à ce que l'ordre des onglets soit logique afin que les utilisateurs puissent explorer le site web de manière efficace.
Indicateurs de mise au point : des indicateurs de mise au point visibles autour des éléments sélectionnés aident les utilisateurs à comprendre où ils se trouvent sur la page.
Formulaires accessibles au clavier : Les formulaires doivent être entièrement accessibles au clavier, y compris le remplissage des champs et la soumission des formulaires.
Un site web adapté au clavier permet à chacun d'utiliser le contenu et les fonctionnalités de votre site, quelles que soient ses limitations physiques.

Tous les utilisateurs ne peuvent pas se servir d'une souris, c'est pourquoi les sites web doivent être entièrement accessibles au moyen d'un clavier.
9. Multimédia et accessibilité
L'utilisation d'une vidéo sur votre site web est certainement une bonne idée. Cela améliore l'expérience de vos visiteurs et peut avoir un impact positif sur votre SEO. Comment s'assurer que les vidéos et le contenu audio sont accessibles à tous ? Les supports multimédias, tels que les vidéos et les fichiers audio, sont des moyens puissants pour transmettre des informations. Mais pour s'assurer que ce contenu est accessible à tous, il convient de prendre certaines mesures.
Sous-titres pour les vidéos : Il est essentiel d'ajouter des sous-titres aux vidéos. Cela aide non seulement les sourds et les malentendants, mais aussi les personnes qui se trouvent dans un environnement silencieux ou qui parlent une autre langue.
Description audio : Pour les personnes malvoyantes, il est important d'ajouter une description audio aux vidéos. Celle-ci décrit les éléments visuels et les actions qui se déroulent à l'écran.
Transcriptions audio : veillez à ce que les contenus audio, tels que les podcasts, soient accompagnés de transcriptions. Cela rend le contenu accessible aux personnes malentendantes.
10. Améliorer la lisibilité de vos textes
Découvrez comment améliorer la lisibilité de votre texte pour tous les visiteurs. La lisibilité est essentielle pour rendre les informations de votre site web accessibles à tous, quels que soient leurs compétences linguistiques, leur âge ou leurs capacités cognitives.
Utilisez un langage simple : évitez le jargon et les phrases compliquées. Utilisez un langage simple et compréhensible.
Texte structuré : utilisez des paragraphes, des puces et des sous-titres pour rendre le texte clair.
Espace blanc suffisant : prévoyez suffisamment d'espace blanc entre le texte et les éléments pour améliorer la lisibilité.
Police et taille du texte : choisissez une police lisible et offrez la possibilité d'ajuster la taille du texte.
11. Design responsive et accessibilité
Comme nous avons eu l'occasion de l'expliquer dans un précédent article de blog sur le design responsive, l'adaptation de votre site web aux smartphones est très importante. Comment le responsive design va-t-il de pair avec l'accessibilité ? Le responsive design n'est pas seulement bon pour les utilisateurs sur différents appareils, mais il contribue également à une meilleure accessibilité de votre site web.
Mise en page flexible : une conception réactive s'adapte à la taille de l'écran, ce qui est bénéfique pour les utilisateurs ayant des limitations.
Optimisation pour les utilisateurs mobiles : veillez à ce que toutes les fonctions et tous les contenus soient également accessibles sur les appareils mobiles.
Accessible aux écrans tactiles : Rendez les éléments de votre site web utilisables pour les écrans tactiles, ce qui permet aux personnes à mobilité réduite de naviguer facilement.

Un design reactive n'est pas seulement bénéfique pour les utilisateurs de différents appareils, mais elle contribue également à l'accessibilité.
12. Les formulaires web et l'accessibilité
Les formulaires sont un élément essentiel de nombreux sites web. Souvent, l'objectif est que les clients potentiels utilisent le formulaire pour poser une question sur vos produits ou services. Il est important de veiller à ce qu'ils soient accessibles à tous.
Étiquettes claires : utilisez des étiquettes claires et concises pour les éléments du formulaire afin que les utilisateurs sachent ce que l'on attend d'eux.
Traitement des erreurs : fournissez des messages d'erreur clairs et indiquez quels champs contiennent des erreurs.
Navigation au clavier : veillez à ce que tous les éléments du formulaire soient accessibles et utilisables via un clavier et sans utilisation de la souris.
Autres méthodes de saisie : fournissez des méthodes d'entrée alternatives pour les utilisateurs qui ne peuvent pas utiliser une souris et un clavier standard.
13. Améliorez la navigation de votre site web
La navigation et le parcours client sont essentiels pour aider les utilisateurs à trouver et à comprendre le contenu de votre site web. Découvrez comment une navigation claire et structurée améliore l'accessibilité:
Menu de navigation cohérent : veillez à ce que les menus soient cohérents sur toutes les pages de votre site web.
Breadcrumbs ou fil d'Ariane : utilisez des fils d'Ariane pour indiquer aux utilisateurs où ils se trouvent sur le site web et pour leur permettre de revenir facilement en arrière.
Plan du site : Un plan du site peut aider les utilisateurs à trouver rapidement les informations qu'ils recherchent.
Fonctionnalité de recherche : offrez une fonction de recherche qui permet aux utilisateurs de trouver un contenu spécifique.
Cela vous aidera également à améliorer votre référencement.

Un plan du site peut aider les utilisateurs à trouver rapidement les informations qu'ils recherchent et donc améliorer l'accessibilité.
14. Accessibilité pour les utilisateurs plus âgés
Comment rendre votre site web accessible aux utilisateurs plus âgés ? Les utilisateurs âgés peuvent avoir des besoins spécifiques en matière d'accessibilité au web.
Grande taille de police et contraste : offrez la possibilité d'ajuster la taille du texte et assurez un contraste suffisant.
Navigation simple : la navigation doit être simple et claire afin que les utilisateurs âgés puissent facilement trouver ce qu'ils cherchent.
Prise en charge des technologies d'assistance : les utilisateurs âgés peuvent avoir recours à des technologies d'assistance ; assurez-vous donc que votre site web est compatible avec celles-ci.
Des instructions claires : fournissez des instructions claires sur la manière d'utiliser les formulaires et autres éléments interactifs.

Les utilisateurs âgés peuvent avoir des besoins spécifiques en matière d'accessibilité au web.
15. L'impact de l'accessibilité sur votre référencement
Découvrez comment l'accessibilité peut améliorer votre référencement (SEO). Le référencement et l'accessibilité ont beaucoup en commun et peuvent se renforcer mutuellement. Voici comment l'accessibilité peut influer sur votre référencement.
Meilleure expérience utilisateur : un site web accessible offre une meilleure expérience utilisateur, ce qui peut réduire les taux de rebond et augmenter le temps que les internautes passent sur votre site.
Image positive : une image positive avec un site web accessible peut conduire à davantage de références et de liens en provenance d'autres sites web, ce qui est bon pour votre référencement.
Convivialité pour les mobiles : la convivialité pour les mobiles est un facteur important de référencement et influe également sur l'accessibilité.
Texte alt pour le référencement : l'utilisation d'un texte alt pour les images améliore non seulement l'accessibilité, mais aussi le référencement.
Code propre : un code HTML propre et sémantique est bénéfique à la fois pour le référencement et l'accessibilité.
Convivialité pour les mobiles : la convivialité pour les mobiles est également un facteur de référencement et contribue à l'accessibilité.
Temps de chargement rapides : Les temps de chargement rapides améliorent l'expérience de l'utilisateur et influencent votre classement dans les moteurs de recherche.

Le référencement et l'accessibilité ont beaucoup en commun et peuvent se renforcer mutuellement.
Conclusion : l'importance d'un site web accessible
En résumé, la création d'un site web accessible est important à l'ère numérique moderne. La recherche de l'accessibilité du web représente une étape cruciale vers l'inclusion, où tous les individus, indépendamment de leurs capacités, ont les mêmes chances d'accéder à l'information en ligne et de la partager.
Dans cet article complet, nous vous proposons une réflexion approfondie sur la manière de rendre votre site web accessible à divers publics. Des concepts fondamentaux de l'accessibilité du web à la mise en œuvre des lignes directrices WCAG à différents niveaux, nous avons passé en revue les étapes à suivre pour rendre votre site web accessible à tous.
Nous avons souligné l'importance de l'amélioration du contenu multimédia, de la lisibilité du texte, de la conception d'une mise en page réactive et conviviale, et de l'accessibilité des formulaires et de la navigation.
Nous avons également abordé l'impact de l'accessibilité sur le référencement, en soulignant comment un site web accessible améliore non seulement l'expérience de l'utilisateur, mais peut également avoir des effets positifs sur la capacité de votre site à être trouvé dans les moteurs de recherche.
L'importance de l'accessibilité n'est pas seulement une question de conformité, mais aussi d'empathie et d'inclusion. Rendre votre site web accessible est une occasion d'avoir un impact positif et d'ouvrir votre site web à un public plus large. C'est un investissement dans le monde numérique de demain,
Prendre contact
Vous voulez en savoir plus sur la manière de rendre votre site web accessible ? Prenez contact avec nous !