
Een toegankelijke website maken: 15 tips die je helpen naar digitale toegankelijkheid
Inhoudstabel
Een toegankelijke website is de sleutel tot het bereiken van een breder publiek en het verbeteren van de gebruikerservaring. Het zorgt ook voor meer inclusiviteit op het internet. In dit artikel duiken we in de wereld van webtoegankelijkheid en onthullen we 15 tips om je website toegankelijk te maken. Of je nu een kleine ondernemer bent of een grotere kmo, deze gids zal je helpen om je website meer toegankelijk te maken voor je bezoekers.
1. Waarom is een toegankelijke website belangrijk?
Een toegankelijke website is niet alleen ethisch, maar het opent ook de deuren naar een breder publiek. Wanneer je een website bouwt, is het van cruciaal belang om toegankelijkheid in gedachten te houden. Het gaat verder dan alleen het voldoen aan de regelgeving; het gaat over inclusiviteit. Iedereen verdient het om toegang te krijgen tot de informatie en diensten die je aanbiedt dankzij een optimale digitale ervaring.
Door te zorgen voor een toegankelijke website, vergroot je niet alleen je bereik, maar verbeter je ook de gebruikerservaring. Dit kan leiden tot meer tevreden klanten en potentiële groei voor je onderneming. Kortom, webtoegankelijkheid is een investering in je bedrijf en je klanten.

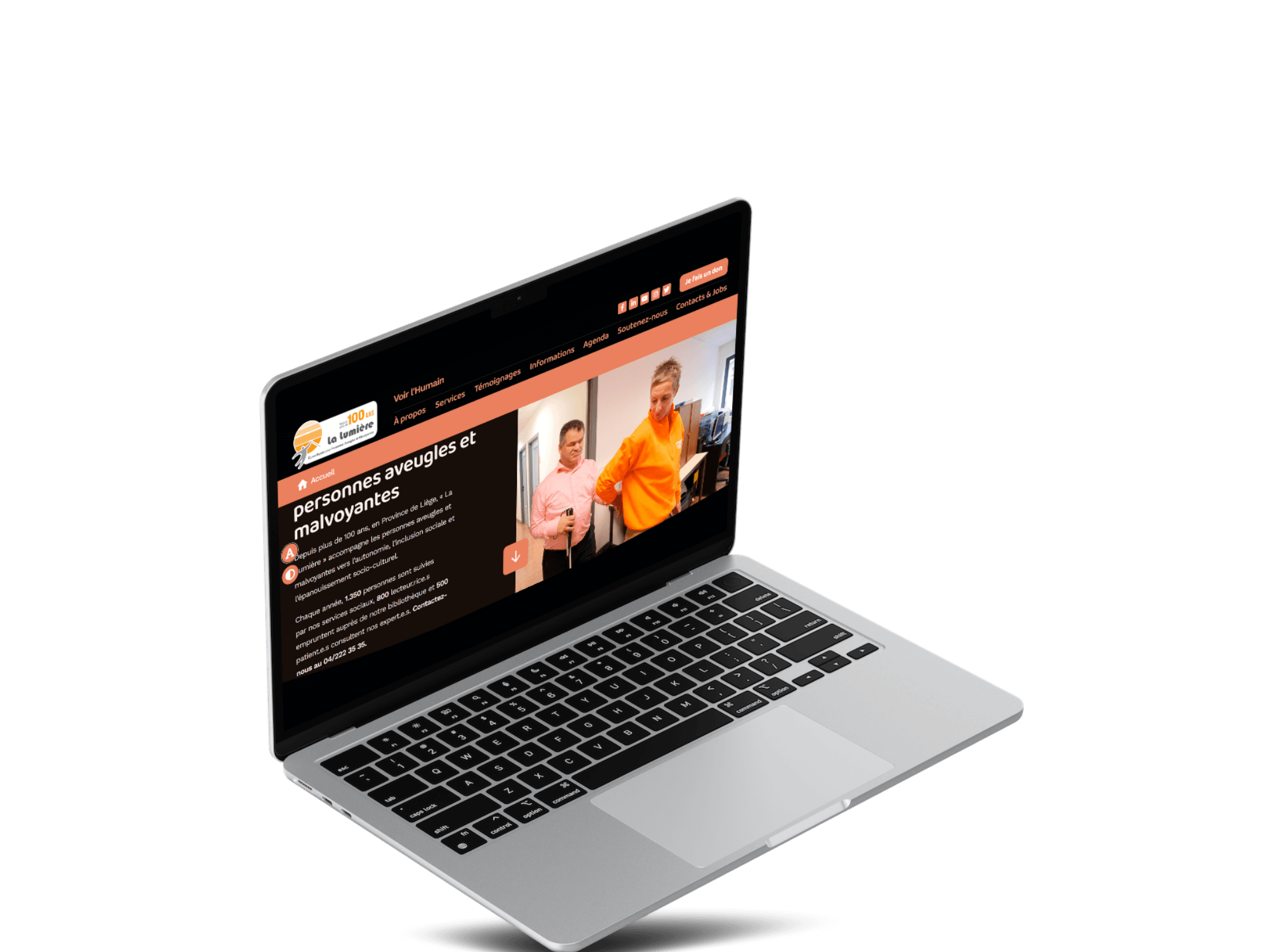
Een toegankelijke website is er een die is ontworpen en ontwikkeld met het oog op alle gebruikers, ongeacht hun fysieke of cognitieve mogelijkheden.
2. Wat is een toegankelijke website?
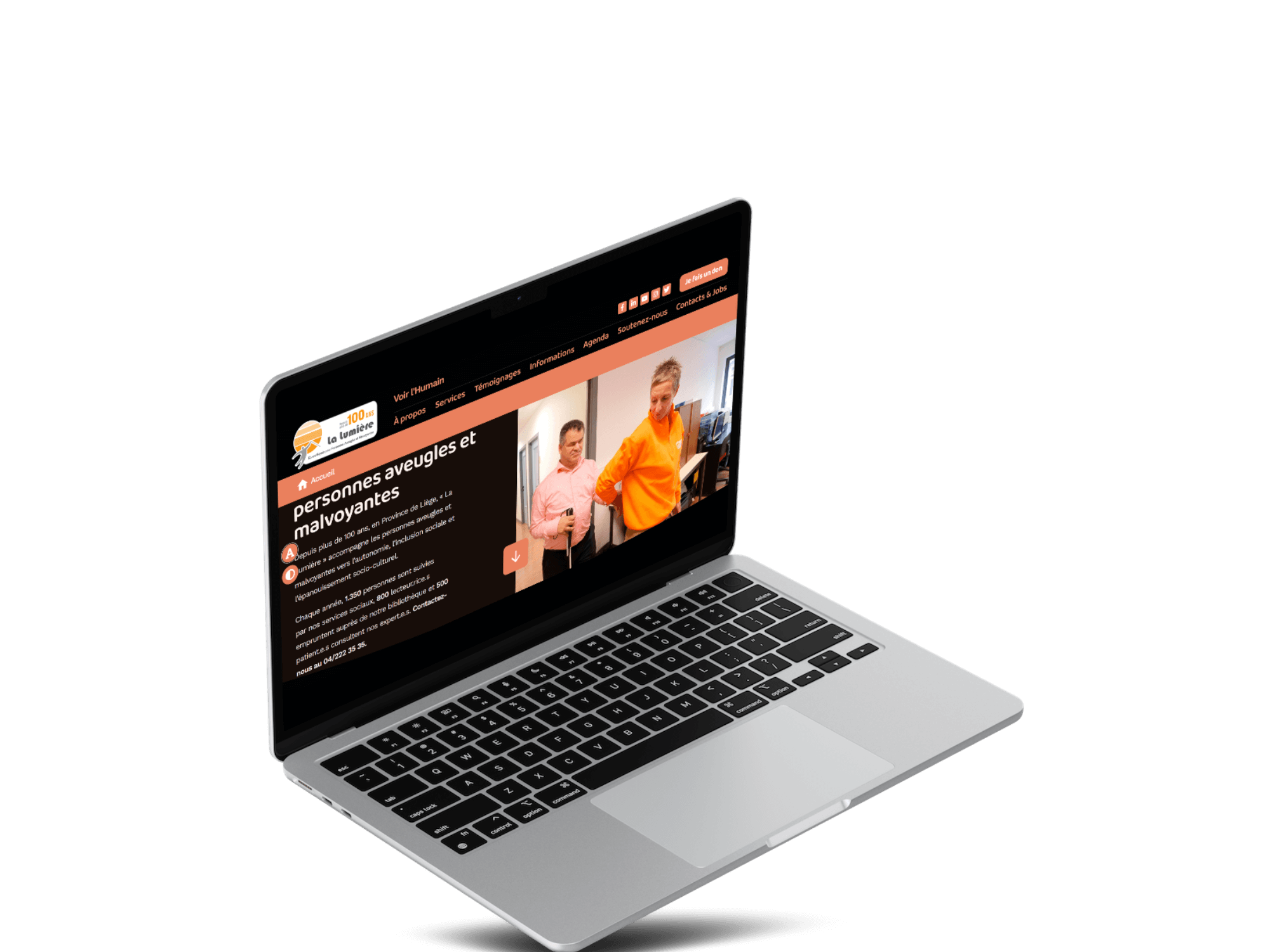
Laten we voordat we verder gaan eerst duidelijk definiëren wat een toegankelijke website eigenlijk is. Een toegankelijke website is een website die ontworpen en ontwikkeld is om een optimale ervaring te geven aan alle gebruikers, ongeacht of ze een fysieke of cognitieve beperkingen hebben. Het houdt rekening met de diversiteit van het publiek en zorgt ervoor dat iedereen, inclusief mensen met beperkingen, de website kan gebruiken en begrijpen.

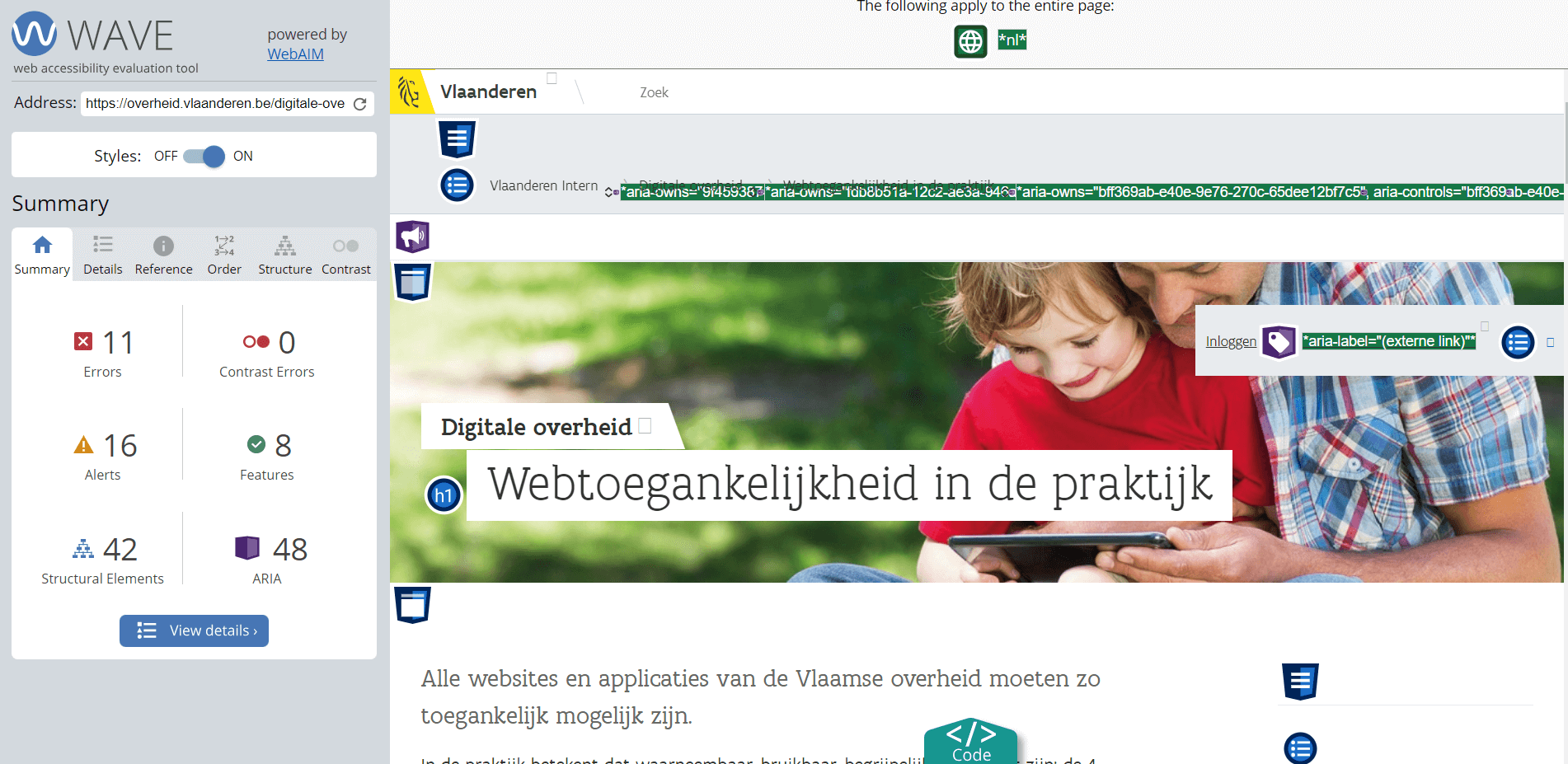
Er zijn een aantal tools beschikbaar om de toegankelijkheidsscore van een website te beoordelen.
3. Het belang van webtoegankelijkheid voor je bedrijf
Webtoegankelijkheid heeft een direct verband met het succes van je bedrijf. Het hebben van een toegankelijke website heeft verschillende voordelen voor je onderneming. Laten we er een paar bekijken:
Breder Publiek: Een toegankelijke website opent de deuren voor een breder publiek. Mensen met beperkingen, ouderen en anderen kunnen je website bezoeken en je producten of diensten ontdekken.
Verbeterde SEO: Webtoegankelijkheid gaat vaak hand in hand met SEO (Search Engine Optimization). Zoekmachines waarderen en belonen toegankelijke websites, wat je ranking kan verbeteren.
Positief Imago: Als je laat zien dat je geeft om toegankelijkheid, bouw je een positief imago op. Klanten zullen je bedrijf associëren met inclusiviteit.
Naleving van de wet: In sommige landen zijn er wettelijke vereisten voor webtoegankelijkheid. In België is het bijvoorbeeld voor overheidsinstanties ook verplicht. Het voldoen aan deze regelgeving voorkomt juridische problemen.
Het implementeren van webtoegankelijkheid is niet alleen ethisch, maar ook een slimme zakelijke zet.

Webtoegankelijkheid gaat vaak hand in hand met SEO (Search Engine Optimization). Zoekmachines waarderen toegankelijke websites, wat je ranking kan verbeteren.
4. WCAG-richtlijnen: de basis van toegankelijkheid
Leer de basisprincipes van de WCAG-richtlijnen, de gouden regels voor digitale toegankelijkheid. De Web Content Accessibility Guidelines (WCAG) vormen de hoeksteen van webtoegankelijkheid. Ze zijn ontwikkeld door het World Wide Web Consortium (W3C) en bieden gedetailleerde richtlijnen om websites toegankelijk te maken voor iedereen.
De WCAG-richtlijnen zijn onderverdeeld in vier principes: waarneembaar, bedienbaar, begrijpelijk en robuust. Onder elk principe vind je een aantal criteria die je moet naleven. Enkele voorbeelden hiervan zijn:
Alternatieve tekst voor afbeeldingen: Zorg ervoor dat afbeeldingen voorzien zijn van tekstalternatieven of alt text, zodat mensen die ze niet kunnen zien, de inhoud begrijpen.
Toetsenbordnavigatie: Zorg ervoor dat alle functionaliteit van de website toegankelijk is via een toetsenbord, zodat mensen die geen muis kunnen gebruiken, de website volledig kunnen bedienen.
Leesbare tekst: Zorg ervoor dat de tekst goed leesbaar is, met voldoende contrast tussen tekst en achtergrond, om het voor iedereen gemakkelijk te maken om de inhoud te lezen.
De WCAG-richtlijnen zijn dus belangrijk om een toegankelijke website te creëren.

WCAG richtlijnen zijn belangrijk bij het bouwen van een toegankelijke website.
5. Het belang van tekstuele alternatieven of alt text
Waarom zijn tekstuele alternatieven of Alt Texts voor afbeeldingen belangrijk voor toegankelijkheid? Ze dienen als beschrijvingen van afbeeldingen en andere niet-tekstuele elementen. Enkele redenen waarom ze belangrijk zijn:
Toegankelijkheid voor screenreaders: Mensen met visuele beperkingen gebruiken screenreaders om websites te verkennen. Alt-tekst helpt hen te begrijpen wat er op afbeeldingen staat.
Langzame verbindingen: In sommige gevallen kunnen afbeeldingen niet snel genoeg worden geladen. Alt-tekst biedt dan toch de nodige informatie.
SEO voordelen: Alt-tekst kan ook bijdragen aan je SEO, omdat zoekmachines deze teksten gebruiken om afbeeldingen te begrijpen.
Het toevoegen van zorgvuldig geschreven alt-tekst aan je afbeeldingen is dus een belangrijke stap naar webtoegankelijkheid. Twijfel dan ook niet om contact op te nemen als je tips wilt of hulp nodig hebt bij het schrijven van Alt Teksten.

Alt text zal mensen met een visuele beperking helpen om via screenreaders toch de afbeeldingen te begrijpen
6. Structuur en semantiek: De ruggengraat van toegankelijkheid
Leer hoe het juiste gebruik van HTML-elementen de structuur en semantiek van je website verbetert. De structuur en semantiek van je website zijn de ruggengraat van toegankelijkheid. Dit houdt in dat je de juiste HTML-elementen op de juiste plaatsen gebruikt om de inhoud en de navigatie van je website te structureren.
Een correcte structuur maakt het voor screenreaders en andere technologieën gemakkelijker om de inhoud voor te lezen en voor gebruikers om te begrijpen. Enkele belangrijke elementen en best practices zijn:
Gebruik van koppen: Gebruik koppen (H1, H2, H3, enz.) om de hiërarchie van de pagina aan te geven. Dit maakt de inhoud gemakkelijker te begrijpen. Het heeft ook een belangrijke impact op je SEO.
Semantische HTML5-elementen: Gebruik HTML5-elementen zoals ,, en " om de semantische betekenis van secties aan te geven.
Aria-labels: Gebruik ARIA-labels om extra informatie toe te voegen aan niet-tekstuele elementen, zoals knoppen en formulierelementen.
Door aandacht te besteden aan de structuur en semantiek van je website, verbeter je de toegankelijkheid voor alle gebruikers.
7. Het gebruik van kleuren op een toegankelijke manier
Kleuren kunnen een website verfraaien, maar hoe kun je ze op een toegankelijke manier gebruiken? Kleurgebruik op je website kan zowel esthetisch als functioneel zijn. Het is belangrijk om kleuren op een toegankelijke manier te gebruiken, zodat alle bezoekers de informatie kunnen begrijpen.
Hier zijn enkele tips:
Contrast: Zorg voor voldoende contrast tussen tekst en achtergrond, zodat de tekst leesbaar is. Dit is vooral belangrijk voor mensen met visuele beperkingen.
Kleurcodering: Gebruik niet alleen kleur om informatie over te brengen. Voeg tekstuele labels toe aan kleurgecodeerde elementen, zodat de betekenis duidelijk is.
Kleurblindvriendelijkheid: Test je kleurenpalet om ervoor te zorgen dat het ook begrijpelijk is voor mensen met kleurenblindheid.
Een doordacht gebruik van kleuren kan de toegankelijkheid van je website verbeteren en de gebruikerservaring verrijken.

Zorg voor voldoende contrast tussen tekst en achtergrond, zodat de tekst leesbaar is. Dit is vooral belangrijk voor mensen met visuele beperkingen.
8. Een focus op toetsenbordnavigatie
Waarom is een toetsenbordvriendelijke website cruciaal voor toegankelijkheid? Toetsenbordnavigatie is een van de fundamenten van webtoegankelijkheid. Niet alle gebruikers kunnen een muis gebruiken, en daarom moeten websites volledig toegankelijk zijn via toetsenbordbediening.
Om je website toetsenbordvriendelijk te maken, moet je letten op zaken als:
Navigatievolgorde: Zorg ervoor dat de tabvolgorde logisch is, zodat gebruikers de website efficiënt kunnen verkennen.
Focusaanduiding: Zichtbare focusindicatoren rond geselecteerde elementen helpen gebruikers te begrijpen waar ze zich op de pagina bevinden.
Toetsenbordtoegankelijke formulieren: Formulieren moeten volledig toegankelijk zijn via het toetsenbord, inclusief het invullen van velden en het verzenden van formulieren.
Een toetsenbordvriendelijke website maakt het voor iedereen mogelijk om de inhoud en functionaliteit van je site te gebruiken, ongeacht hun fysieke beperkingen.

Niet alle gebruikers kunnen een muis gebruiken, en daarom moeten websites volledig toegankelijk zijn via toetsenbordbediening.
9. Multimedia en toegankelijkheid
Een video hebben op je website is zeker en goed idee. Het verbetert de ervaring van je bezoekers en kan een positieve impact hebben op je SEO. Hoe zorg je ervoor dat video's en audio-inhoud voor iedereen toegankelijk zijn? Multimedia, zoals video's en audio, zijn krachtige manieren om informatie over te brengen, maar om ervoor te zorgen dat deze inhoud voor iedereen toegankelijk is moeten er enkele stappen worden genomen.
Ondertiteling voor video's: Het toevoegen van ondertiteling aan video's is essentieel. Dit helpt niet alleen doven en slechthorenden, maar is ook handig voor mensen die in een stille omgeving zijn of een andere taal spreken.
Audiodescriptie: Voor slechtzienden is het belangrijk om audiodescripties toe te voegen aan video's. Hiermee beschrijf je de visuele elementen en acties die op het scherm plaatsvinden waardoor ze de video ook kunnen volgen.
Transcripties voor audio: Zorg ervoor dat audio-inhoud zoals podcasts voorzien is van transcripties. Dit maakt de inhoud toegankelijk voor mensen die niet kunnen horen.
10. Verbeter de leesbaarheid van je tekst
Leesbaarheid is cruciaal om de informatie op je website toegankelijk te maken voor iedereen, ongeacht hun taalvaardigheid, leeftijd of cognitieve vermogens. Ontdek hoe je de leesbaarheid van je tekst verbetert voor alle bezoekers:
Gebruik eenvoudige taal: Vermijd vaktermen en ingewikkelde zinnen. Hou de taal eenvoudig en begrijpelijk.
Gestructureerde tekst: Gebruik paragrafen, opsommingstekens en subtitels om de tekst overzichtelijk te maken.
Voldoende witruimte: Zorg voor voldoende witruimte tussen tekst en elementen om de leesbaarheid te verbeteren.
Lettertype en tekstgrootte: Kies een leesbaar lettertype en bied de mogelijkheid om de tekstgrootte aan te passen.
11. Responsive design en toegankelijkheid
Je website aanpassen aan smartphones en andere schermen is heel belangrijk. Daarom schreven we eerder al een blogartikel over responsive design. Een responsive design is niet alleen goed voor gebruikers op verschillende apparaten, maar het draagt ook bij aan de toegankelijkheid.
Flexibele Lay-out: Een responsive design past zich aan aan de schermgrootte van je apparaat. Daardoor blijft alle inhoud voor iedereen en op elk toestel perfect toegankelijk.
Toegankelijk voor aanraakschermen: Maak elementen op je website bruikbaar voor aanraakschermen, waardoor mensen met mobiliteitsbeperkingen gemakkelijk kunnen navigeren.

Een responsive design is niet alleen goed voor gebruikers op verschillende apparaten, maar het draagt ook bij aan de toegankelijkheid.
12. Webformulieren en toegankelijkheid
Formulieren zijn een essentieel onderdeel van veel websites. Vaak is het de bedoeling dat potentiële klanten via het formulier een vraag kunnen stellen over je producten of diensten. Het is belangrijk om ervoor te zorgen dat deze formulieren toegankelijk zijn voor iedereen.
Duidelijke labels: Gebruik duidelijke en beknopte labels voor formulierelementen, zodat gebruikers weten wat er van hen verwacht wordt.
Error melding: Zorg voor duidelijke foutmeldingen en geef aan welke velden fouten bevatten na het invullen.
Toetsenbordnavigatie: Zorg ervoor dat alle formulierelementen met het toetsenbord te bereiken en te bedienen zijn.
Alternatieve invoermethoden: Bied alternatieve invoermethoden voor gebruikers die geen standaardmuis en toetsenbord kunnen gebruiken.
13. Verbeter de navigatie van je website
Een duidelijke navigatie en goede customer journey is de sleutel tot het helpen van gebruikers om de inhoud van je website te vinden en te begrijpen. Ontdek hoe een heldere en gestructureerde navigatie de toegankelijkheid verbetert:
Consistente menunavigatie: Zorg ervoor dat menu's consistent zijn op alle pagina's van je website.
Breadcrumbs: Gebruik breadcrumbs om gebruikers te laten zien waar ze zich op de website bevinden en om gemakkelijk terug te kunnen gaan. Dit is vooral belangrijk bij websites met een uitgebreidere structuur.
Sitemap: Een sitemap kan gebruikers helpen om snel de gewenste informatie te vinden.
Zoekfunctionaliteit: Bied een zoekfunctie aan waarmee gebruikers specifieke inhoud kunnen vinden.
Deze tips zijn belangrijk voor een goed toegankelijke website en helpen daarnaast ook om je SEO te verbeteren.

Een sitemap kan gebruikers helpen om de informatie die ze zoeken snel te vinden en zo de toegankelijkheid te verbeteren.
14. Toegankelijkheid voor oudere gebruikers
Oudere gebruikers hebben mogelijk specifieke behoeften als het gaat om webtoegankelijkheid. Hoe maak je je website vriendelijk voor oudere gebruikers?
Groot lettertype en contrast: Bied de mogelijkheid om tekstgrootte aan te passen en zorg voor voldoende contrast.
Eenvoudige navigatie: Maak de navigatie eenvoudig en duidelijk, zodat oudere gebruikers gemakkelijk kunnen vinden wat ze zoeken.
Ondersteuning voor assistentietechnologie: Oudere gebruikers kunnen afhankelijk zijn van assistentietechnologie, dus zorg ervoor dat je website hiermee compatibel is.
Duidelijke instructies: Geef duidelijke instructies voor het gebruik van formulieren en andere interactieve elementen.

Oudere gebruikers hebben mogelijk specifieke behoeften als het gaat om webtoegankelijkheid.
15. De impact van toegankelijkheid op je SEO
SEO en toegankelijkheid hebben veel gemeen en kunnen elkaar versterken. Hier zijn enkele manieren waarop toegankelijkheid je SEO kan beïnvloeden:
Betere gebruikerservaring: Een toegankelijke website biedt een betere gebruikerservaring, wat de bounce rates kan verlagen en de tijd die mensen op je site doorbrengen kan verhogen.
Positief imago: Een positief imago als een toegankelijke website kan leiden tot meer verwijzingen en links van andere websites, wat goed is voor je SEO.
Mobiele vriendelijkheid: Mobiele vriendelijkheid is een belangrijke SEO-factor en heeft ook invloed op toegankelijkheid.
Alt-tekst voor SEO: Het gebruik van alt-tekst voor afbeeldingen verbetert niet alleen de toegankelijkheid maar ook de SEO.
Gestructureerde code: Gestructureerde en semantische HTML is gunstig voor zowel SEO als toegankelijkheid.
Mobiele vriendelijkheid: Mobiele vriendelijkheid is ook een SEO-factor en draagt bij aan toegankelijkheid.
Snelle laadtijden: Snelle laadtijden verbeteren de gebruikerservaring en hebben invloed op je rangschikking in zoekmachines.

SEO en toegankelijkheid hebben veel gemeen en kunnen elkaar versterken.
Conclusie: het belang van een toegankelijke website
Het creëren van een toegankelijke website is van groot belang in het moderne digitale tijdperk. Het streven naar webtoegankelijkheid vertegenwoordigt een cruciale stap naar inclusie, waarin alle individuen, ongeacht hun mogelijkheden, gelijke kansen hebben om online informatie te verkrijgen en te delen.
Met de tips en inzichten in dit artikel krijg je de mogelijkheid om je website toegankelijk te maken voor een divers publiek. We toonden het belang aan van het verbeteren van multimedia-inhoud, het verhogen van de leesbaarheid van tekst, het ontwerpen van een responsieve en gebruiksvriendelijke lay-out en het aanbieden van toegankelijke formulieren,...
Daarnaast hebben we de impact van toegankelijkheid op SEO behandeld, waarbij we hebben benadrukt hoe een toegankelijke website niet alleen de gebruikerservaring verbetert, maar ook positieve effecten kan hebben op de vindbaarheid van je site in zoekmachines.
Kortom, het nastreven van een toegankelijke website is niet alleen een verstandige zakelijke beslissing, maar ook een ethische en inclusieve keuze die bijdraagt aan een meer diverse en toegankelijke online wereld voor ons allemaal. Het is een investering in de digitale wereld van morgen, waarin iedereen de kans heeft om deel te nemen en te groeien.
Neem contact op
Wil je meer weten over hoe je je website toegankelijk kan maken? Neem contact met ons op!


