
Responsive website: hoe maak je een goede website voor smartphone
Inhoudstabel
Een responsieve website hebben is niet langer een keuze maar een noodzaak geworden voor iedereen die online beter wilt scoren. Steeds meer mensen gaan via smartphones op het internet. Dit uitgebreide artikel beschrijft de belangrijkste elementen van een responsieve website en waarom het zo belangrijk is geworden om een responsieve website te laten maken. We gaan dieper in op hoe je een website kunt laten maken die responsief is en geschikt voor verschillende apparaten zoals smartphones of tabletten. Deze informatie zal je helpen om je online aanwezigheid te versterken en je doelgroep effectiever te bereiken.
Het belang van een responsieve website
Een responsieve website is heel belangrijk geworden in een digtaal tijdperk waar mensen steeds meer via smartphones op het internet gaan. Het is een website die is ontworpen en ontwikkeld om zich automatisch aan te passen aan diverse schermformaten en apparaten, variërend van desktopcomputers en laptops tot tablets en smartphones. De belangrijkste reden waarom je een responsieve website moet hebben, ligt in het verbeteren van de gebruikerservaring voor mensen die jouw website bezoeken vanop een smartphone of tablet en het vergroten van de toegankelijkheid van je website voor een breder publiek. Het zorgt ook voor een betere SEO score waardoor je website beter gevonden wordt in Google of andere zoekmachines.

Het belang van een responsieve website - als je website niet responsive is zoals hier gaan je bezoekers de website sneller verlaten.
Top 4 voordelen van een responsieve website
Een responsieve website zorgt voor een verbeterde gebruikerservaring
Een responsieve website biedt een aangename ervaring voor gebruikers, ongeacht het apparaat dat ze gebruiken. Dit betekent dat je bezoekers moeiteloos door je website kunnen navigeren zowel op smartphones, tablets of computers zonder te hoeven zoomen of scrollen.
Een responsieve website verhoogt je SEO score
Zoekmachines zoals Google geven de voorkeur aan responsieve websites bij het rangschikken van zoekresultaten. Hierdoor vergroot je de kans om hoger in de zoekresultaten te verschijnen, wat leidt tot meer organisch verkeer naar je site.
Een responsieve website verhoogt je conversieratio
Een responsieve website kan de conversieratio verhogen, omdat gebruikers eerder geneigd zijn om acties te ondernemen op een site die gemakkelijk toegankelijk is op hun apparaat.
Een responsieve website zorgt dat je toekomstbestendig bent
Met de voortdurende evolutie van apparaten en schermformaten is een responsieve website de meest toekomstbestendige keuze. Hiermee voorkom je dat je website verouderd raakt en niet goed werkt op nieuwe apparaten.

Een responsieve website verhoogt je conversieratio's
Waarom heb je een responsieve website nodig
Als eigenaar van een bedrijf, zelfstandige, ondernemer, vzw, of iemand met een online aanwezigheid, is het belangrijk om een website te hebben die toegankelijk is voor iedereen, ongeacht hoe ze je site bezoeken. Hier zijn enkele redenen waarom je niet zonder een responsieve website kunt:
- Toegankelijkheid: Responsieve websites garanderen dat je inhoud toegankelijk is voor iedereen, inclusief mensen met verschillende apparaten en beperkingen. Het vergroot de inclusiviteit van je website. Inclusieviteit is trouwens ook steeds meer belangrijk zoals we het ook aanhaalden in ons artikel over de 5 webdesigntrends van 2023.
- Concurrentievoordeel: In een competitieve online markt kan een responsieve website je onderscheiden van de concurrentie en je helpen meer klanten aan te trekken.
- Vertrouwen en professionaliteit: Een goed ontworpen en goed functionerende responsieve website straalt professionaliteit en betrouwbaarheid uit naar je bezoekers.

Een responsieve website laten maken verhoog je toegankelijkheid.
Responsieve website vs. Mobiele app: wat is het verschil?
Sommige mensen verwarren een responsieve website met een mobiele app, maar er zijn belangrijke verschillen tussen de twee.
Responsieve Website
- Toegankelijk via webbrowsers.
- Vereist geen installatie.
- Geschikt voor informatieve websites, blogs en e-commerce sites.
- Kan op meerdere platforms worden gebruikt met één codebase.
- Goed voor SEO.
Mobiele App
- Moet worden gedownload en geïnstalleerd.
- Geschikt voor complexe functies en interacties.
- Vereist aparte ontwikkeling voor verschillende platforms (iOS, Android).
- Beperkte SEO-voordelen.
De keuze tussen een responsieve website en een mobiele app hangt af van je specifieke behoeften en doelstellingen. In veel gevallen kan een responsieve website de beste keuze zijn vanwege de lagere ontwikkelingskosten en bredere toegankelijkheid.

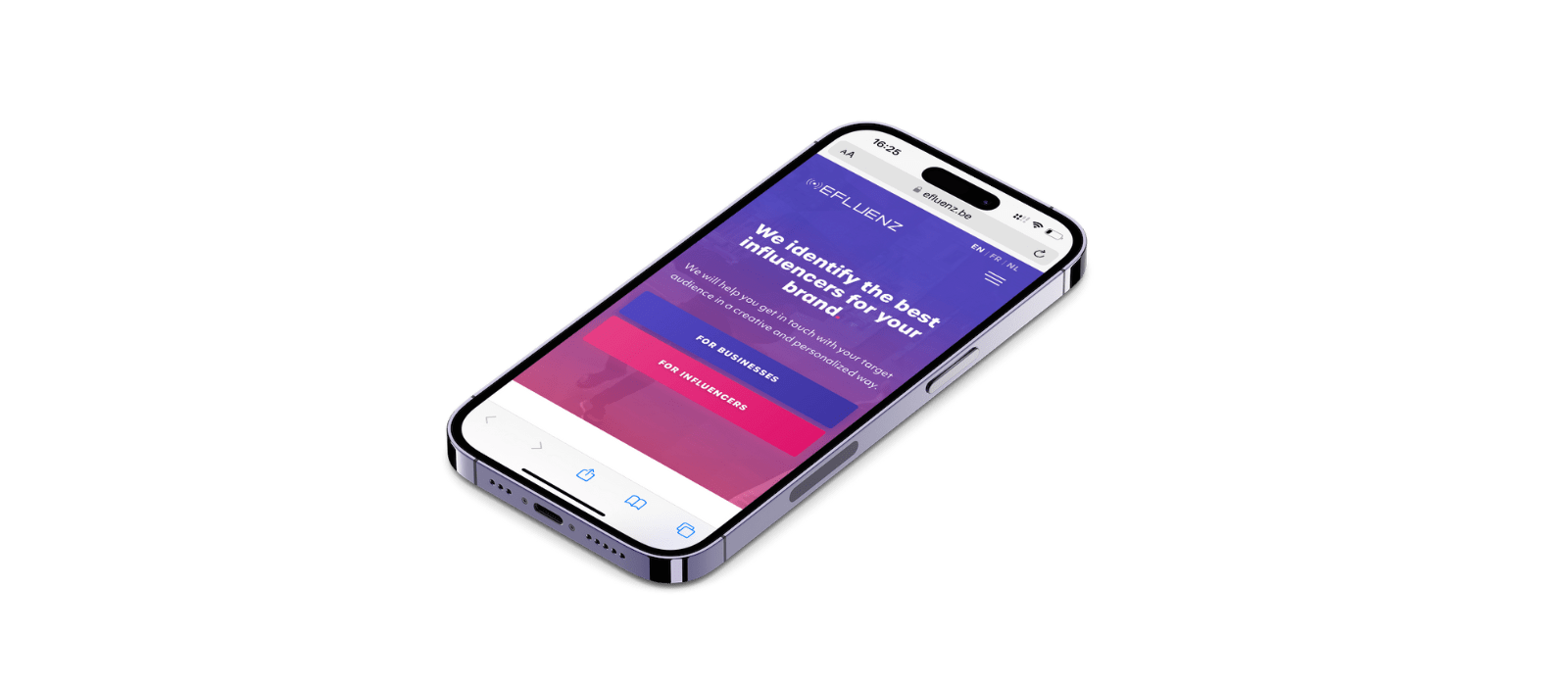
In veel gevallen kan een responsieve website de beste keuze zijn vanwege de lagere ontwikkelingskosten en bredere toegankelijkheid.
Website laten maken: de stappen bij het maken van een responsieve website
Het proces van het laten maken van een responsieve website kan voor sommigen ontmoedigend lijken. Hier zijn enkele stappen om je te helpen bij dit proces:
- Vind een professionele webontwikkelaar: Als je geen ervaring hebt in webontwikkeling, ga je beter op zoek naar een professionele webontwikkelaar. Bij Yools hebben we de expertise om een responsieve website te ontwerpen en te ontwikkelen zodat deze aan al jouw eisen voldoet. Neem gerust contact op om je website project te bespreken.
- Beschrijf je behoeften: Leg uit wat je doelstellingen zijn, wie je doelgroep is en welke functionaliteiten je nodig hebt. Dit zal ons helpen om een website te ontwerpen die perfect bij je past. Het lijkt ingewikkeld? Geen stress, we hebben duizenden websites gebouwd en kunnen je zeker verder helpen.
- Bespreek het ontwerp: Werk samen met ons aan het ontwerp van je website. We zorgen ervoor dat het ontwerp aantrekkelijk is en de gebruikerservaring centraal staat.
- Responsief ontwerp: We weten hoe belangrijk het is dat je website een responsieve website is. Dit is cruciaal om ervoor te zorgen dat je website er op elk apparaat goed uitziet en functioneert.
- Test grondig: Nadat de website is gebouwd, gaan we deze uitgebreid op verschillende apparaten testen om ervoor te zorgen dat alles naar behoren werkt.
- Onderhoud en updates: We zorgen ervoor dat je website regelmatig onderhouden wordt en dat er updates worden gedaan. Dit zorgt ervoor dat deze optimaal blijft presteren.
Wil je meer weten over ons proces? Hier vind je meer informatieover.
Website laten maken: een efficient proces.
Conclusie
Een responsieve website is niet langer een luxe, maar een absolute noodzaak in de moderne digitale wereld. Het biedt tal van voordelen, waaronder een verbeterde gebruikerservaring, betere SEO-prestaties en een meer inclusiviteit. Door de stappen te volgen die we in deze gids hebben besproken, kom je er meer te weten over wat belangrijk is bij het laten maken van een responsieve website en zo je online aanwezigheid versterken en je doelgroep effectiever bereikt. Investeer in een responsieve website en zet een belangrijke stap in de richting van online succes. Kies voor een professionele webontwikkelaar om je te helpen bij het laten maken van een website die aan al je behoeften voldoet. Een responsieve website is de sleutel tot online groei en succen om te zorgen voor een website die indruk maakt, ongeacht het apparaat dat je doelgroep gebruik. Laat vandaag nog je responsieve website maken door contact op te nemen met onze adviseurs.
Veelgestelde vragen over een responsieve website
Wat is het belangrijkste voordeel van een responsieve website?
Het belangrijkste voordeel is een verbeterde gebruikerservaring. Gebruikers kunnen je site gemakkelijk bekijken en gebruiken, ongeacht het apparaat dat ze gebruiken: laptop, desktop, smartphone of tablet.
Hoe beïnvloedt een responsieve website mijn SEO?
Een responsieve website kan je SEO-prestaties verbeteren, omdat zoekmachines zoals Google de voorkeur geven aan mobielvriendelijke sites.
Moet ik een aparte mobiele app ontwikkelen naast een responsieve website?
Dit hangt af van je doelstellingen. Als je complexe functies of specifieke app-ervaringen wilt bieden, kan een mobiele app een goede aanvulling zijn op je responsieve website.
Hoe kan ik de snelheid van mijn responsieve website verbeteren?
Je kunt de snelheid verbeteren door afbeeldingen te optimaliseren, caching te gebruiken en een lichtgewicht ontwerp te hanteren.
Is een responsieve website duurder om te ontwikkelen dan een niet-responsieve site?
Nee, in feite kan het ontwikkelen van een responsieve website kosten besparen op de lange termijn, omdat je slechts één site hoeft te onderhouden in plaats van afzonderlijke sites voor verschillende apparaten.
Neem contact op
Wil je meer halen uit je website? Neem contact met ons op!