
Site web responsive : créer un bon site web pour smartphones
Tables des matières
Avoir un site web responsive (ou réactif) n'est plus un choix mais est devenu une nécessité pour tous ceux qui veulent être mieux classés en ligne (SEO). De plus en plus de personnes accèdent à l'internet via des smartphones. Cet article décrit les éléments clés d'un site web responsive et explique pourquoi il est devenu si important d'avoir un site web responsive. Nous expliquons en détail comment créer un site web responsive et adapté à différents appareils tels que les smartphones ou les tablettes. Ces informations vous aideront à renforcer votre présence en ligne et à atteindre plus efficacement votre public cible.
L'importance d'un site web responsive
Un site web responsive est devenu très important à l'ère numérique où les gens accèdent de plus en plus à l'internet via des smartphones. Il s'agit d'un site web conçu et développé pour s'adapter automatiquement à différentes tailles d'écran et d'appareils, qu'il s'agisse d'ordinateurs de bureau ou portables, de tablettes ou de smartphones. La principale raison pour laquelle vous devriez avoir un site web responsive réside dans l'amélioration de l'expérience utilisateur pour les personnes qui visitent votre site web à partir d'un smartphone ou d'une tablette et dans l'augmentation de l'accessibilité de votre site web à un public plus large. Une meilleure expérience permet de garder plus longtermps le visiteur sur votre site internet et de l'inciter à prendre une action. Il permet également d'obtenir un meilleur score en matière de référencement (SEO), ce qui permet à votre site web d'être mieux trouvé dans Google ou d'autres moteurs de recherche.

L'importance d'un site web responsive - si votre site web n'est pas responsive comme ici, vos visiteurs quitteront le site plus rapidement.
Les 4 principaux avantages d'un site web responsive
Un site web responsive offre une meilleure expérience à l'utilisateur
Un site web responsive offre une expérience agréable aux utilisateurs, quel que soit l'appareil qu'ils utilisent. Cela signifie que vos visiteurs peuvent naviguer sans effort sur votre site web à la fois sur les smartphones, les tablettes ou les ordinateurs, sans avoir à zoomer ou à faire défiler la page. Cela impactera le temps de visite sur votre siter web mais également votre taux de conversion.
Un site web responsive améliore votre score en matière de référencement
Les moteurs de recherche comme Google préfèrent les sites web responsive lorsqu'ils classent les résultats de recherche. Cela augmente vos chances d'apparaître plus haut dans les résultats de recherche, ce qui se traduit par un trafic organique plus important vers votre site.
Un site web responsive augmente votre taux de conversion
Un site web responsive peut augmenter les taux de conversion, car les utilisateurs sont plus enclins à effectuer des actions sur un site qui est facilement accessible sur leur appareil.
Un site web responsive vous permet d'être à l'épreuve du temps
Avec l'évolution constante des appareils et des tailles d'écran, un site web réactif est le choix le plus pérenne. Vous évitez ainsi que votre site ne devienne obsolète et ne fonctionne pas correctement sur les nouveaux appareils.

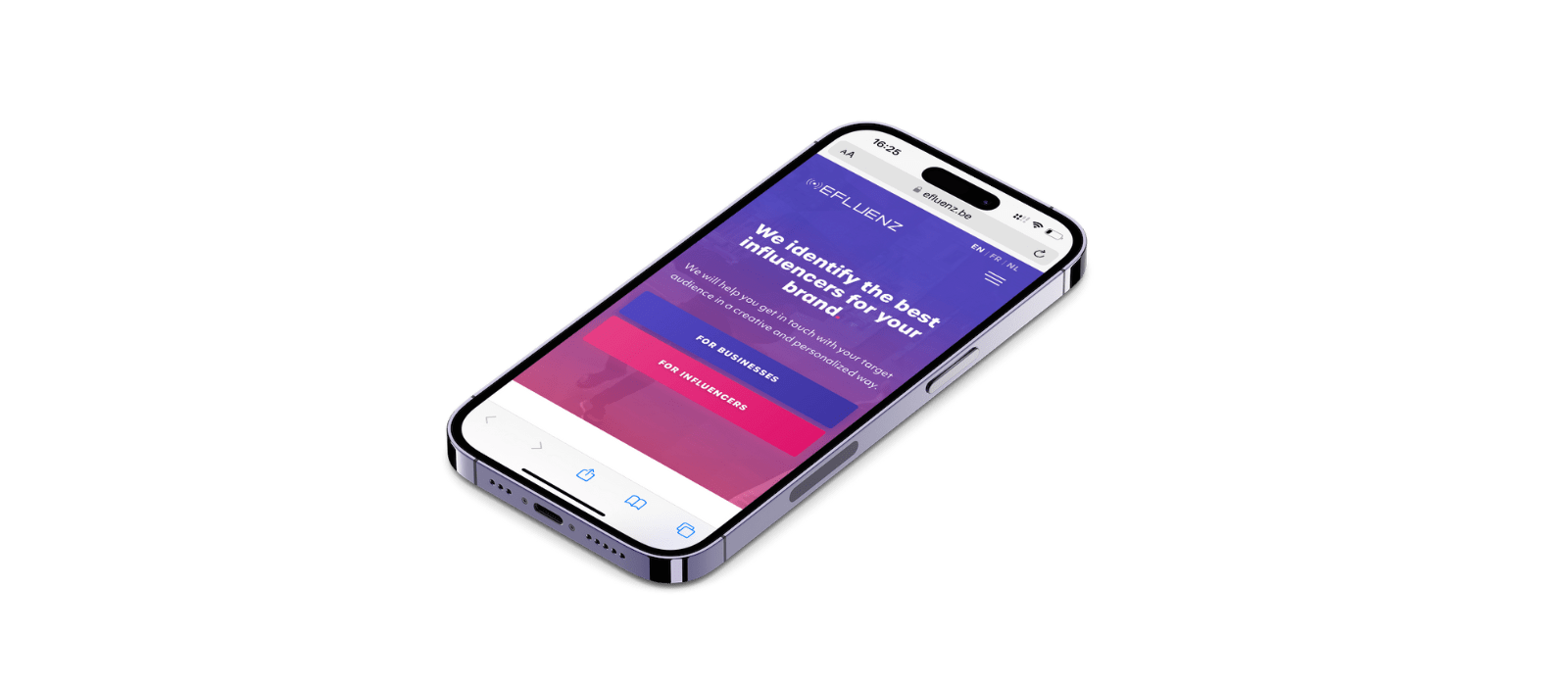
Un site web responsive augmente vos taux de conversion.
Pourquoi avez-vous besoin d'un site web responsive ?
En tant que propriétaire d'entreprise, indépendant, entrepreneur, asbl ou toute personne ayant une présence en ligne, il est important d'avoir un site web accessible à tous, quelle que soit la façon dont ils visitent votre site. Voici quelques raisons pour lesquelles vous ne pouvez pas vous passer d'un site web réactif :
- Accessibilité : les sites web responsives garantissent que votre contenu est accessible à tous, y compris aux personnes utilisant des appareils différents ou souffrant d'un handicap. Ils renforcent le caractère inclusif de votre site web. D'ailleurs, l'inclusivité est également de plus en plus importante, comme nous l'avons également abordé dans notre article sur les 5 tendances du design web de 2023.
- Avantage concurrentiel : sur un marché en ligne compétitif, un site web responsive peut vous démarquer de la concurrence et vous aider à attirer plus de clients.
- Confiance et professionnalisme : un site web responsive bien conçu et fonctionnant bien dégage du professionnalisme et de la confiance auprès de vos visiteurs.

La création d'un site web responsive augmente votre accessibilité.
Site web responsive vs. application mobile : quelle est la différence ?
Certaines personnes confondent un site web responsive avec une application mobile, mais il existe des différences importantes entre les deux.
Site web réactif
- Accessible via les navigateurs web.
- Ne nécessite aucune installation.
- Convient aux sites web informatifs, aux blogs et aux sites de commerce en ligne.
- Peut être utilisé sur plusieurs plateformes avec une seule base de code.
- Bon pour le référencement.
Application mobile
- Doit être téléchargée et installée.
- Convient aux fonctions et interactions complexes.
- Nécessite un développement séparé pour les différentes plateformes (iOS, Android).
- Avantages limités pour le référencement.
Le choix entre un site web responsive et une application mobile dépend de vos besoins et objectifs spécifiques. Dans de nombreux cas, un site web responsive peut être le meilleur choix en raison des coûts de développement moins élevés et d'une plus grande accessibilité.

Dans de nombreux cas, un site web responsive peut être le meilleur choix en raison des coûts de développement moins élevés et d'une plus grande accessibilité.
Faire réaliser un site web : les étapes de la création d'un site web responsive
Le processus de création d'un site web responsive peut sembler décourageant pour certains. Voici quelques étapes qui vous aideront à franchir ce cap :
- Trouver un développeur web professionnel : si vous n'avez aucune expérience en matière de développement web, il est préférable de faire appel à un développeur web professionnel. Chez Yools, nous disposons de l'expertise nécessaire pour concevoir et développer un site web responsive répondant à toutes vos exigences. N'hésitez pas à nous contacter pour discuter de votre projet de site web.
- Décrivez vos besoins : Expliquez-nous quels sont vos objectifs, qui est votre public cible et quelles sont les fonctionnalités dont vous avez besoin. Cela nous aidera à concevoir un site web qui vous convienne parfaitement. Cela vous semble compliqué ? Pas de stress, nous avons créé des milliers de sites web et nous pouvons certainement vous aider.
- Discutez de la conception : travaillez avec nous sur la conception de votre site web. Nous nous assurons que le design est attrayant et que l'expérience utilisateur est essentielle.
- Conception responsive: Nous savons à quel point il est important que votre site web soit responsive. C'est essentiel pour garantir que votre site web s'affiche et fonctionne correctement sur n'importe quel appareil.
- Tests approfondis : une fois le site web construit, nous le testons de manière approfondie sur différents appareils afin de nous assurer que tout fonctionne correctement.
- Maintenance et mises à jour : nous veillons à ce que votre site web soit régulièrement entretenu et mis à jour. Cela permet de s'assurer qu'il continue à fonctionner de manière optimale.
Vous voulez en savoir plus sur notre processus ? Cliquez ici pour en savoir plus.
Faire faire un site web: l'importance d'un processus efficace.
Conclusion
Un site web responsive n'est plus un luxe, mais une nécessité absolue dans le monde numérique moderne. Il offre de nombreux avantages, notamment une expérience utilisateur améliorée, de meilleures performances en matière de référencement et une plus grande inclusivité. En suivant les étapes décrites dans ce guide, vous en saurez plus sur ce qui est important lors de la création d'un site web responsive, ce qui renforcera votre présence en ligne et vous permettra d'atteindre votre public cible plus efficacement. Investissez dans un site web responsive et faites un pas important vers le succès en ligne. Choisissez un développeur web professionnel pour vous aider à créer un site web qui réponde à tous vos besoins. Un site web responsive est la clé de la croissance et du succès en ligne, car il garantit un site web efficace quel que soit l'appareil utilisé par votre public cible. Faites créer votre site web responsive dès aujourd'hui en contactant nos experts.
Questions fréquemment posées à propos d'un site web responsive
Quel est le principal avantage d'un site web responsive ?
Le principal avantage est l'amélioration de l'expérience utilisateur. Les utilisateurs peuvent facilement consulter et utiliser votre site quel que soit l'appareil qu'ils utilisent : ordinateur portable, ordinateur de bureau, smartphone ou tablette.
Quel est l'impact d'un site web responsive sur mon référencement ?
Un site web réactif peut améliorer vos performances en matière de référencement, car les moteurs de recherche comme Google préfèrent les sites adaptés aux mobiles.
Dois-je développer une application mobile distincte en plus d'un site web responsive ?
Cela dépend de vos objectifs. Si vous souhaitez proposer des fonctionnalités complexes ou des expériences spécifiques, une application mobile peut être un bon complément à votre site web responsive.
Comment puis-je améliorer la vitesse de mon site web responsive ?
Vous pouvez améliorer la vitesse en optimisant les images, en utilisant la mise en cache et en adoptant un design léger.
Le développement d'un site web responsive est-il plus coûteux que celui d'un site non responsive ?
Non, en fait, le développement d'un site web réactif permet de réaliser des économies à long terme, car vous n'avez à gérer qu'un seul site au lieu de sites distincts pour différents appareils.
Prendre contact
Vous voulez tirer le meilleur parti de votre site web ? Prenez contact avec nous !